這一篇中要介紹一個(gè)函數(shù):Page,頁面就是用它來創(chuàng)建的。 本文以一個(gè)小例子為線索來講解�����。
1���、頁面文件
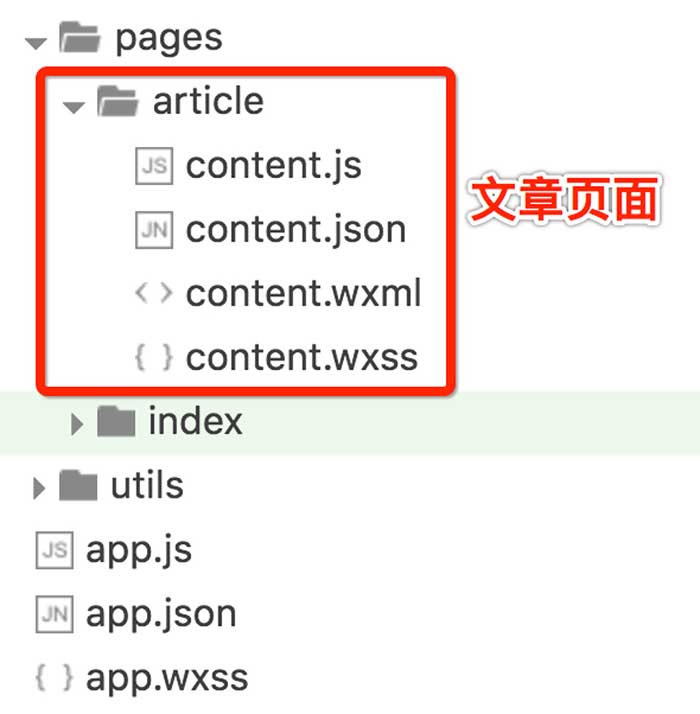
App跟Page的關(guān)系是,App在整個(gè)小程序中只能有一個(gè)�����,唯一的一個(gè)����。但這個(gè)小程序中可以有多個(gè)頁面,就是多個(gè)Page����,這些頁面相關(guān)的文件都放在根目錄下的pages目錄,每個(gè)頁面主要由四類文件組成�����,分另以頁面名命名�����,但不同的后綴的文件:xxx.js / xxx.wxml / xxx.wxss / xxx.json�����,如下圖:
頁面目錄
這個(gè)代碼目錄結(jié)構(gòu)是我們這篇文章中要講的一個(gè)小例子,pages/article 下面放的是文章相關(guān)的頁面��。文件夾article的名字你可以隨便寫�,只要自己覺得目錄結(jié)構(gòu)合理就行,但同一個(gè)頁面的四類文件��,一定要用同一個(gè)名字��,程序是通過這個(gè)名字來找到這個(gè)頁面對(duì)應(yīng)的各個(gè)相關(guān)文件的��。這四個(gè)文件除了wxml之外都可以不是必須的��,至少要有個(gè)wxml���,想想就知道了�,沒有view層的代碼哪知道頁面要長(zhǎng)什么樣�?js可以沒有,就少些行為���、數(shù)據(jù)��、邏輯而已����;wxss文件也可以沒有,頁面長(zhǎng)得丑而已���;json文件更可以沒有(這個(gè)文件一般都沒有)�,它的定義字段跟全局的app.json文件是一樣的����,它的作用是定義這頁面的一些屬性或者說配置�����,以覆蓋全局定義的相關(guān)的屬性���。
文件夾的層次結(jié)構(gòu)可以隨便定義�����,甚至你想放到根目錄其實(shí)都是可以的���,只是同個(gè)頁面相關(guān)文件要同名,且放同個(gè)目錄�。那么問題來了,程序怎么知道你的頁面都放哪呢��?
可能有讀者已經(jīng)回想起第一篇文章中講到的 app.json 這個(gè)配置文件了。其中有一個(gè)pages的屬性�,它用來聲明這個(gè)程序中到底有哪些頁面的:
{ "pages":[ "pages/index/index", "pages/article/content" ],...}
2、例子簡(jiǎn)介
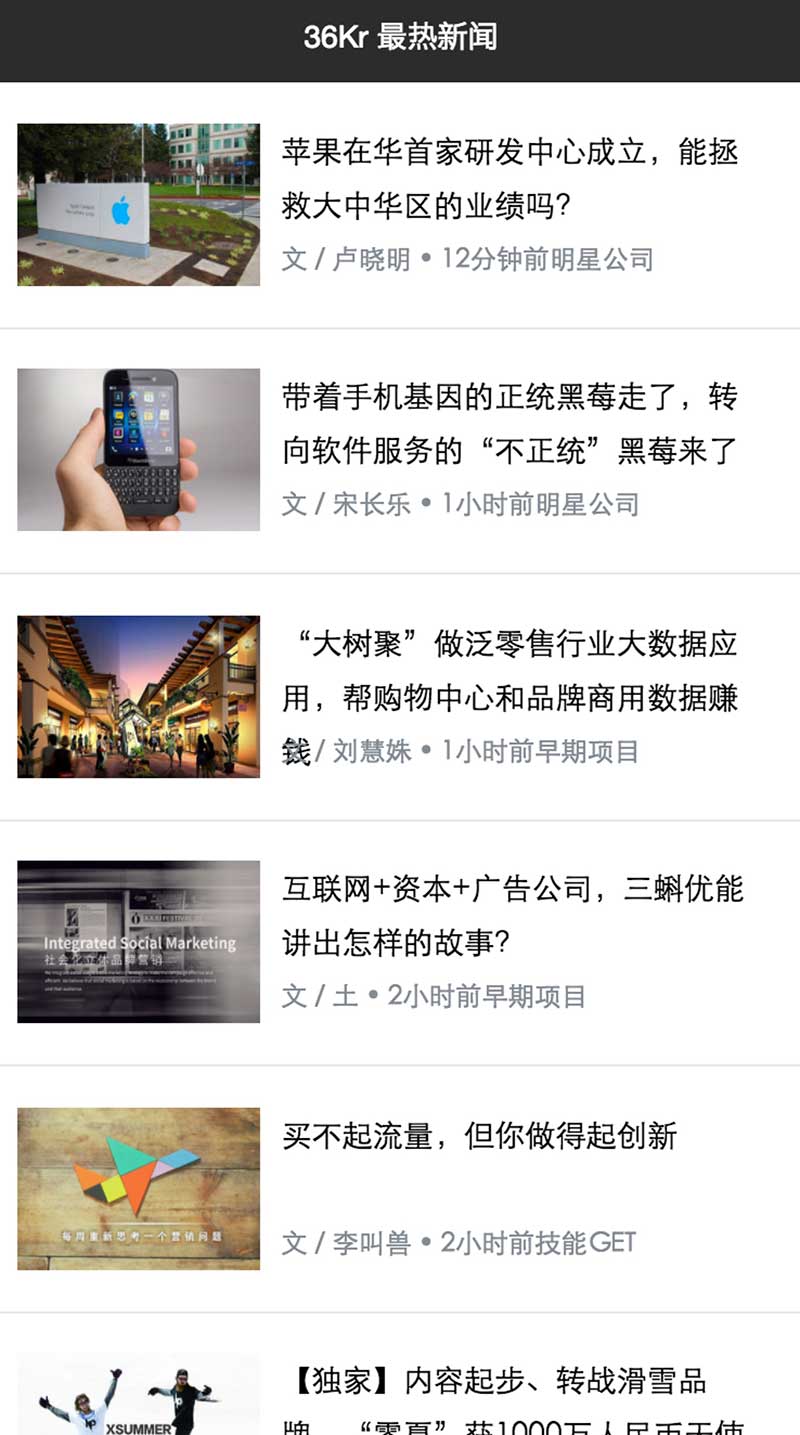
下面我們先來總體分析一下這個(gè)小例子�����。上圖:
demo界面
借用36Kr網(wǎng)站的內(nèi)容來做個(gè)很簡(jiǎn)單的小程序�����,新聞列表�,點(diǎn)擊查看內(nèi)容。代碼放在:https://github.com/jsongo/weapp-tutorial-2 這里��。
本章的內(nèi)容寫死了數(shù)據(jù)����,下一篇文章中我們會(huì)來介紹如何發(fā)起網(wǎng)絡(luò)請(qǐng)求去取數(shù)據(jù)。
3���、wxml代碼分析
(1)相關(guān)組件
首先���,這里會(huì)涉及到三種文件:wxml / wxss 和 js。index.wxml代碼:
- <view class="container">
<scroll-view scroll-y="true" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" class="scroll-wrapper"> <view